Soy Jesús Unda desarrollador web.


Soy Jesús Unda desarrollador web.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
<body> <header class="titulares header"> <div class="logo">Logo</div> <nav class="menu"> <ul> <li><a href="#">Sección 1</a></li> <li><a href="#">Sección 2</a></li> <li><a href="#">Sección 3</a></li> <li><a href="#">Sección 4</a></li> </ul> </nav> </header>
<main> <artile class="hero-image"> <div> <h1>Flexbox</h1> </div> </artile> </main> <footer class="titulares"> <h2> Stiky footer</h2> </footer> </body> </html>

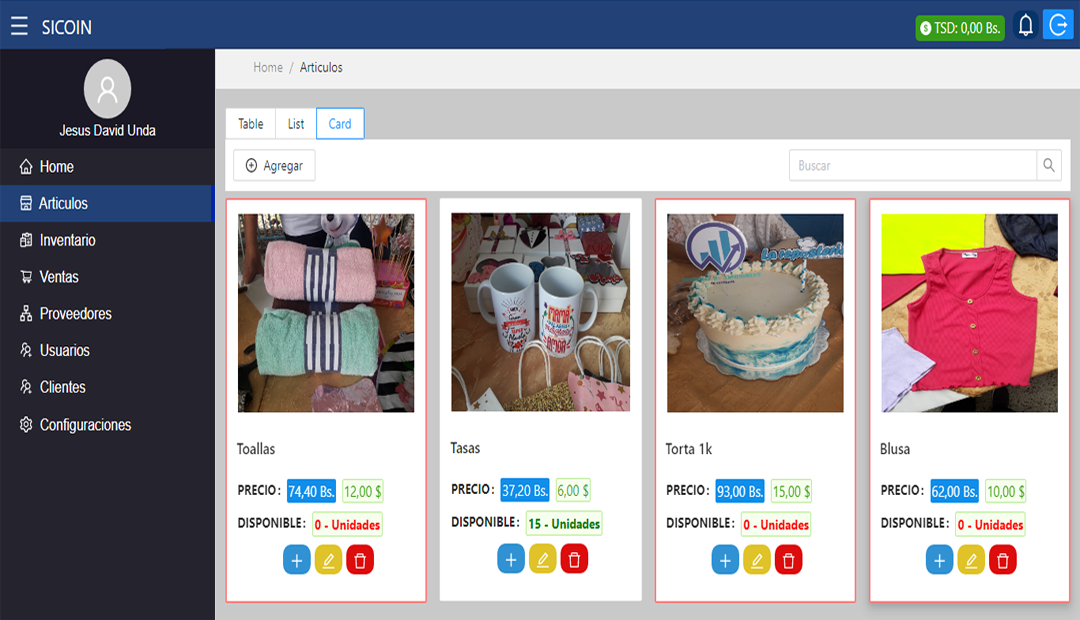
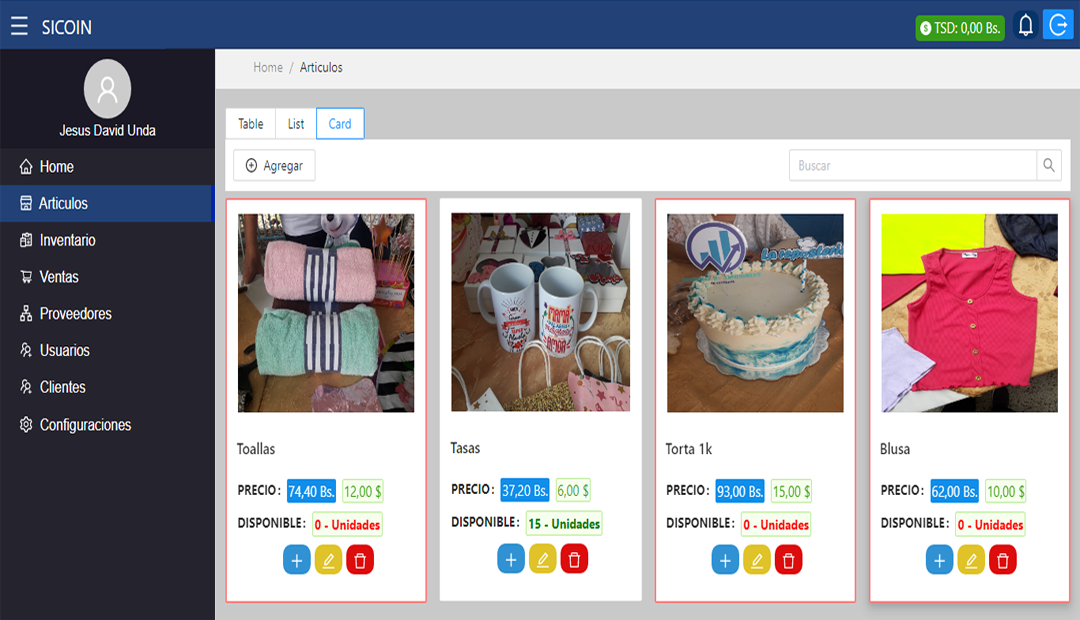
Me apasiona crear soluciones digitales que impulsan el crecimiento de mis clientes. Mi experiencia abarca desde el diseño y desarrollo de interfaces de usuario atractivas con HTML, CSS y React, hasta la creación de potentes APIs con Node.js y GraphQL. He trabajado en una variedad de proyectos, incluyendo aplicaciones de gestión de inventario para optimizar procesos empresariales y sitios web personalizados para diferentes tipos de negocios, ayudándolos a expandir su presencia en línea y atraer nuevos clientes.

Ver Mas

Ver Mas